Using Salesforce HML for Rendering Dynamic Letterheads
Published on
-/- lines long

We use the Salesforce Service Console product and its Enhanced Letterhead feature to send templated emails. Our team had implemented an anti-phishing phrase feature, which introduced three states for our emails:
-
Anti-phishing feature is enabled for the user and they do have a code, so we display it
-
Anti-phishing feature is enabled for the user and they do not have a code, so we display a CTA to suggest adding one
-
Anti-phishing feature is not enabled for the user, so we don't display anything
The logic, in programming terms, looks like so:
if (anti_phishing_enabled) {
if (anti_phishing_phrase) {
// show content with code
} else {
// show CTA for adding code
}
} else {
// display nothing
}Using HML
Our desired logic can be achieved with Salesforce's Handlebars Merge Fields (HML)(opens in new tab) and more specifically, with HML Conditional Merge Fields(opens in new tab).
Unfortunately, HML does not appear to have an official language specification for what it offers in terms of functionality. The only useful information, as explained in the docs linked above, is:
I've raised a case in Salesforce(opens in new tab) to ask if there's something more it offers. The response was:
In the HML you can use "if" and "if/else" conditional statement only. Conditional HML #if tags within merge fields let you specify content to be shown when a prospect doesn’t have any information for that field. If you’ve specified a default value for a field, the default value will populate instead of the conditional content from your if/else statement.
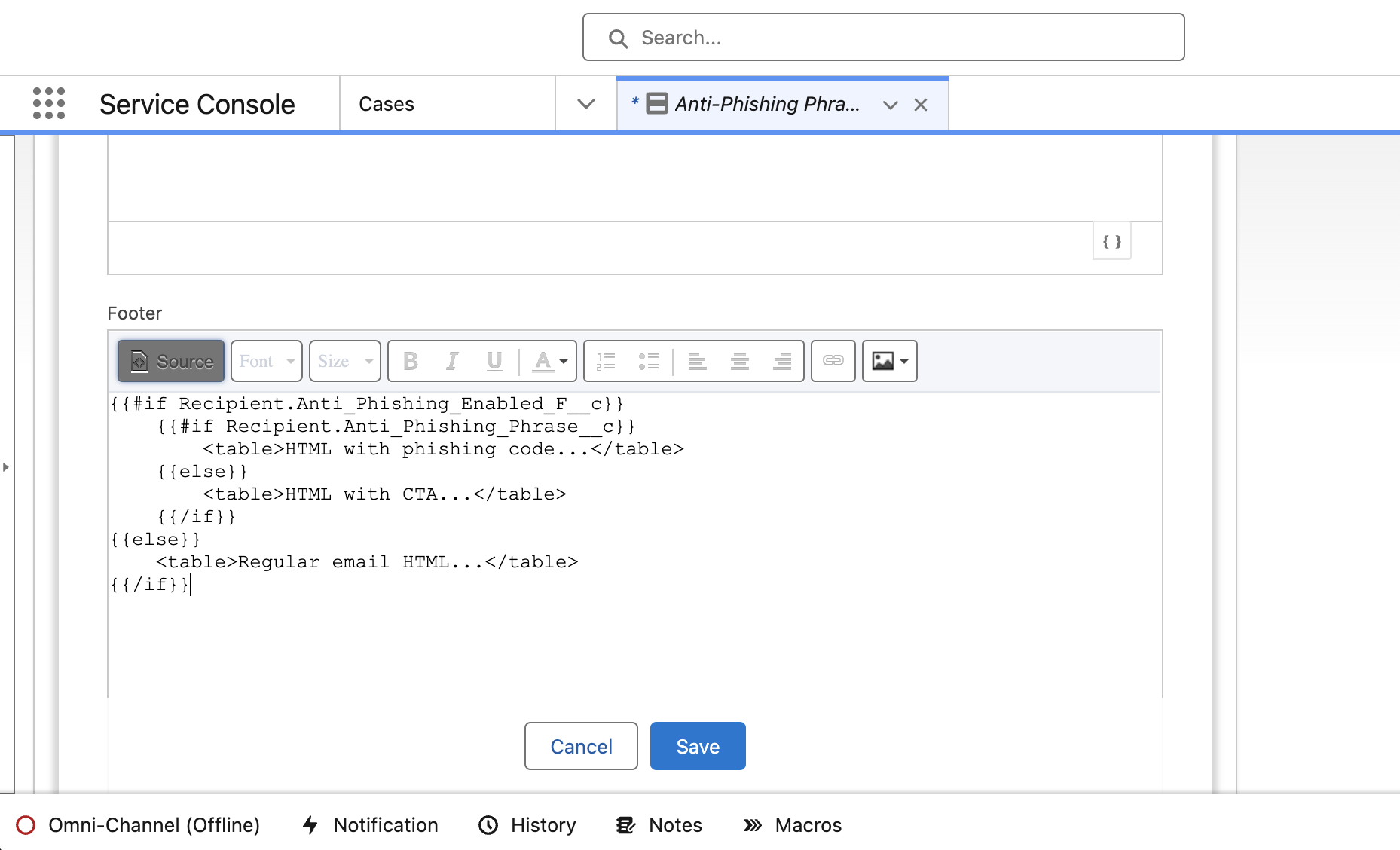
So the final HTML (with we ended up pasting in our Enhanced Letterhead was:
{{#if Recipient.Anti_Phishing_Enabled_F__c}}
{{#if Recipient.Anti_Phishing_Phrase__c}}
<table>HTML with phishing code...</table>
{{else}}
<table>HTML with CTA...</table>
{{/if}}
{{else}}
<table>Regular email HTML...</table>
{{/if}}Here's a visual reference from the Service Console:

Caveats
HML is pretty limiting in what it can offer and there are things you should look out for.
Empty value checks
Negation and checking for specific values is not possible, i.e. !A or A == 'something'. In our case, {{#if Anti_Phishing_Enabled__c}} wasn't working because although the field is boolean, "off" still is some value and you weren't entering the else block (to display the regular HTML). The solution was to create a formula field Anti_Phishing_Enabled_F__c which has a null value when toggled off. This way HML goes into the else block and works.
Boolean operations(opens in new tab)
Multiple checks in one if are not possible. For example, you can't check A && B. As explained in this Stack Overflow answer(opens in new tab), you need to use separate if statements:
{{#if A}}
something
{{else if B}}
someting B
{{else if C}}
someting C
{{/if}}Code reordering
When you paste your HTML (with HML) and you hit "Save" in the Service Console, Salesforce might reorder your code. It can turn something like this:
<table>
{{#if A}}
{{#if B}}
<tr>...</tr>
{{else}}
<tr>...</tr>
{{/if}}
{{else}}
<tr>...</tr>
{{/if}}
</table>…into this:
{{#if A}} {{#if B}} {{else}} {{/if}} {{else}} {{/if}}
<table>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</table>…which obviously makes no sense. So when you hit "Save", reopen the code editor and see if your code is still actually logical.
Conclusion
HML offers basic conditional logic in Enhanced Letterheads. If you're mindful of the caveats, you can easily (sort of) build an email template with dynamic content.