
Nexo
Developing and maintaining the product marketing website of the world's first crypto-backed loans.
In just a few years, Nexo turned from an idea to a leading worldwide business in the crypto space. It has given millions of people the opportunity to use Bitcoin and other cryptocurrencies as collateral for loans, allowing them to spend the value of their crypto assets, without having to sell them and therefore losing all possible upside potential.
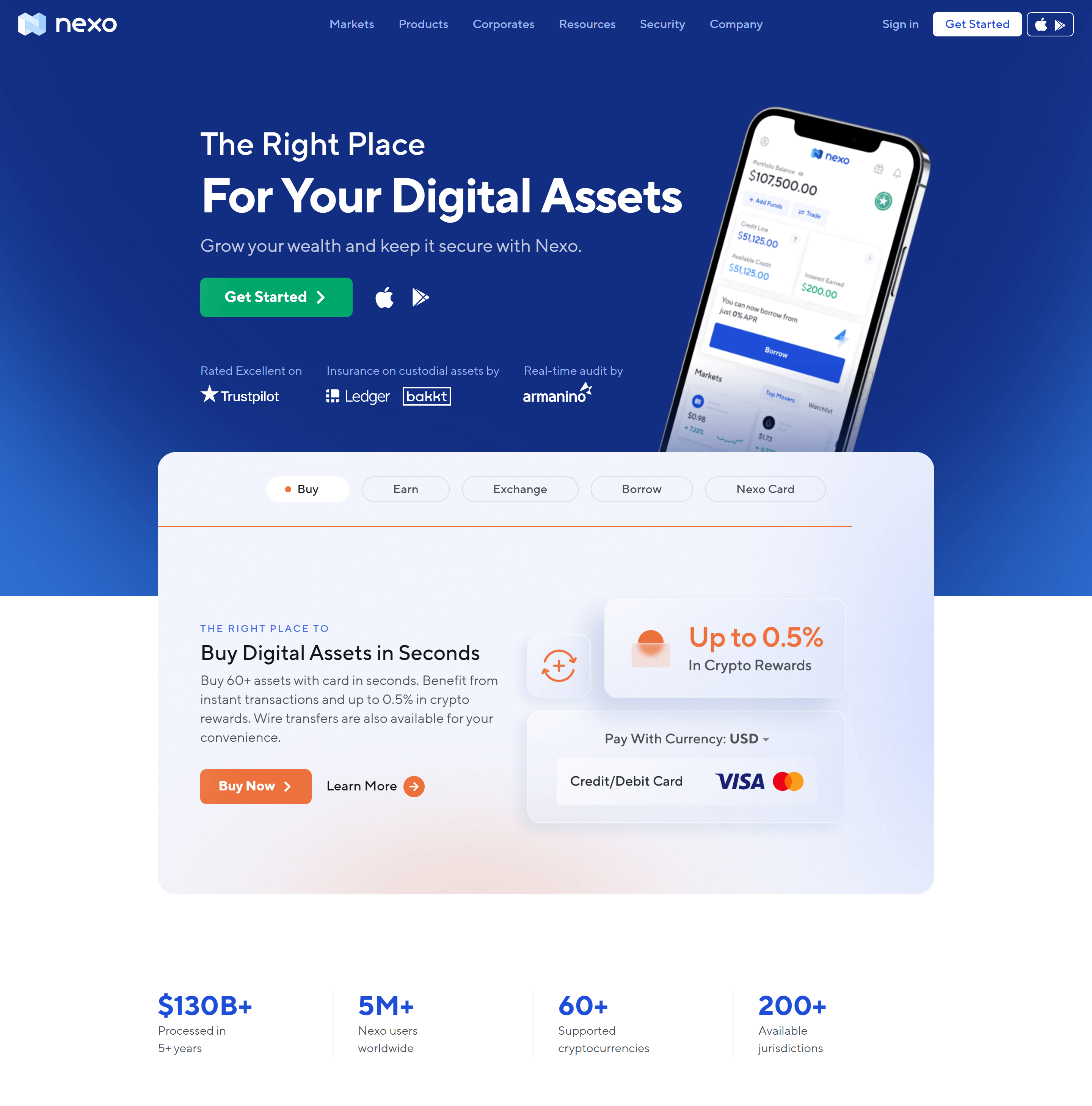
My role at Nexo is to develop and maintain nexo.com(opens in new tab), its marketing website, where people can learn about its offerings:

Website Highlights
One of the things I'm most proud of is probably the navigation. We took inspiration for it from Stripe(opens in new tab) and Radix UI(opens in new tab). If using React was an option, I would have probably just used the Radix component. But building the navbar from scratch was fun anyway and I'm quite pleased with the final result:
In terms of animations, I think I nailed the easings and overall composition in the Nexo Card page(opens in new tab). You don't need tons of fancy libraries and JavaScript to create a nice experience. Just a few CSS animations(opens in new tab) are enough to get a beautiful result, while not compromising performance:
Visuals can also be spiced up with CSS animations, if you're a little clever and export them in separate images that you can then layer on top of each other. You can make subtle parallax floating effects and even flashing lights. That's exactly what I did for a referral promotion page we did a while ago:
Another approach to eye-catching visuals are spritesheet animations(opens in new tab). Apple uses those(opens in new tab) a lot. All you have to do is to ask your resident 3D artist to render their video in a sequence of JPG or PNG images, rather than a video file, then dynamically change the currently visible frame based on some metric. Perhaps it makes most sense to use the current scroll position as such metric, which is what we did for our extraordinary Nexo Card(opens in new tab):
You can go really crazy with spritesheet animations and achieve astonishing experiences by combining them with parallax effects and well thought out layering, as we did for an earlier version of our NEXO Token page(opens in new tab):
Stories
Due to the unpredictable nature of crypto and the fast pace of the industry, you can't always take your time and plan everything accordingly. I've been multiple times in situations where I've had to do the impossible or pull off an all-nighter in order to meet both the deadline and the expectations.
Hablas español?
The first tough moment that comes to mind is when we wanted to have proper localization for the website. Up to that point, we had been using a tool that replaces English text in the browser - after the page was served to the visitor, similar to Chrome's built-in Google Translate. This meant that you could temporarily see the English version and there was little to no SEO benefit.
We had a specific content management system (CMS) we were using and also a translation management system (TMS), but they weren't connected in any way. What made matters even more interesting was that nobody else at that time had done this before, so I had to start from scratch…
This is where I learned about localization workflows, translation memories (TM), term bases (TB), etc. It's not that complicated:
-
You start with TBs, which contain non-translatables, such as brand names, product names, etc.
-
Then, text is split into segments, and each segment usually contains a single sentence.
-
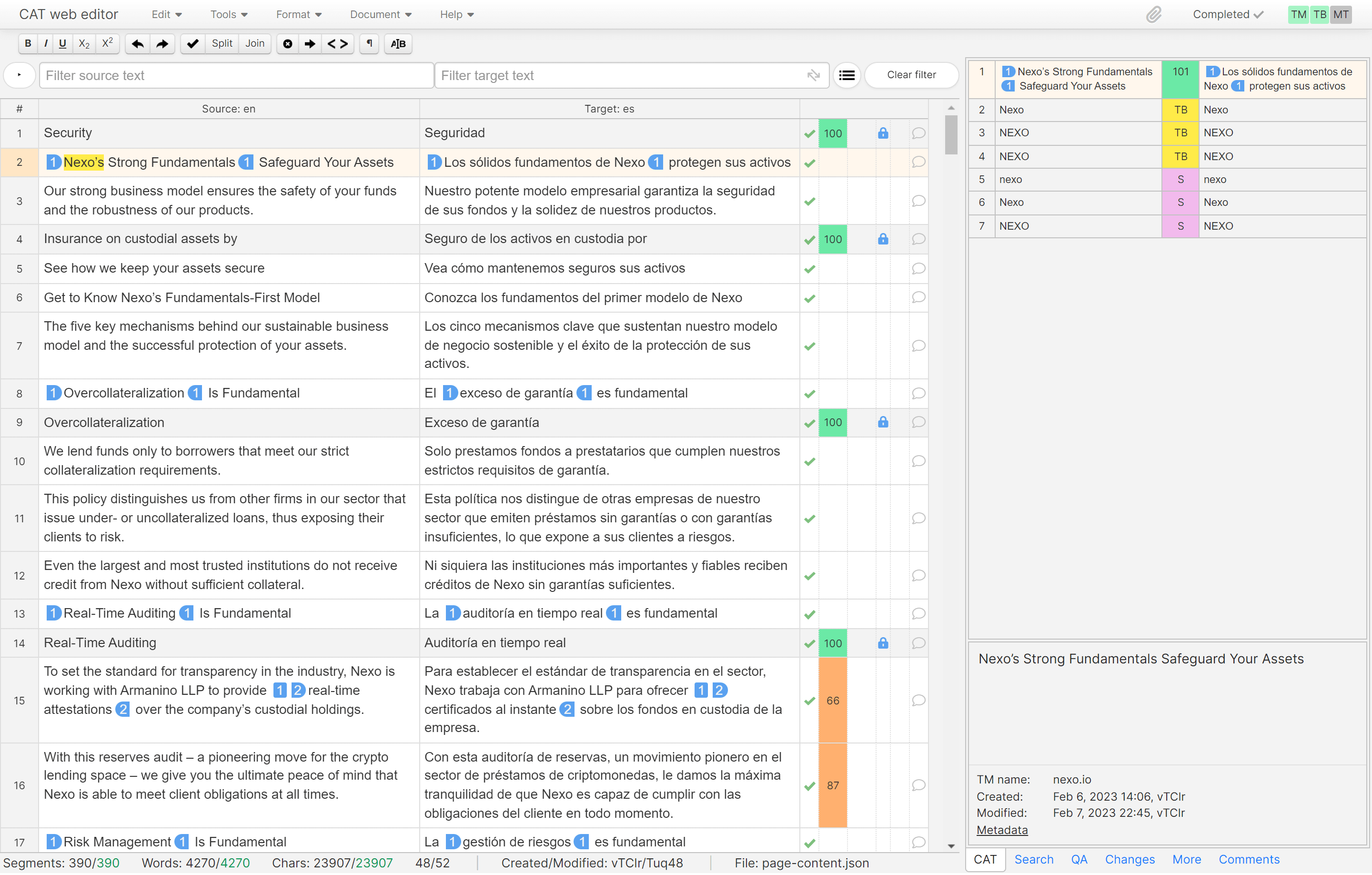
During translation, linguists have a table where each row is a segment and source language text is in the left column, while their translations go in the right column.
-
When linguists are done, the translated segments are saved in a TM. This way, any future texts that overlap with previously translated ones will be auto-completed, which saves time, money, and effort.
Here's what it looks like:

It was exciting to build something that exports every single word of a website, hands it off to another system, then imports the words back at exactly the right places. Intimidating at first, I'll admit that, but exciting afterwards.
Promotional fever
During one winter we wanted to make a promotion for the entire month of December and everything had to be done in less than a week. We were running out of time, but we also wanted to really hit the spot with the landing page, so we were making changes even towards the very end of the week.
It was becoming apparent that there would be work over the weekend. I don't mind it, actually. There's less traffic, the office is empty, there's nobody to bother you… the only downside is that you can't get enough rest before Monday comes and all the noise starts over again.
But this specific weekend, the hard part was that I had a fever of 39.4°C (103°F). It was a bit distracting, but I always like a good challenge, so I said to myself "why not." The silence of the empty office and the cozy environment made by the air conditioners blasting full heat really balanced things out, though. It felt pleasant, albeit in a little twisted way.
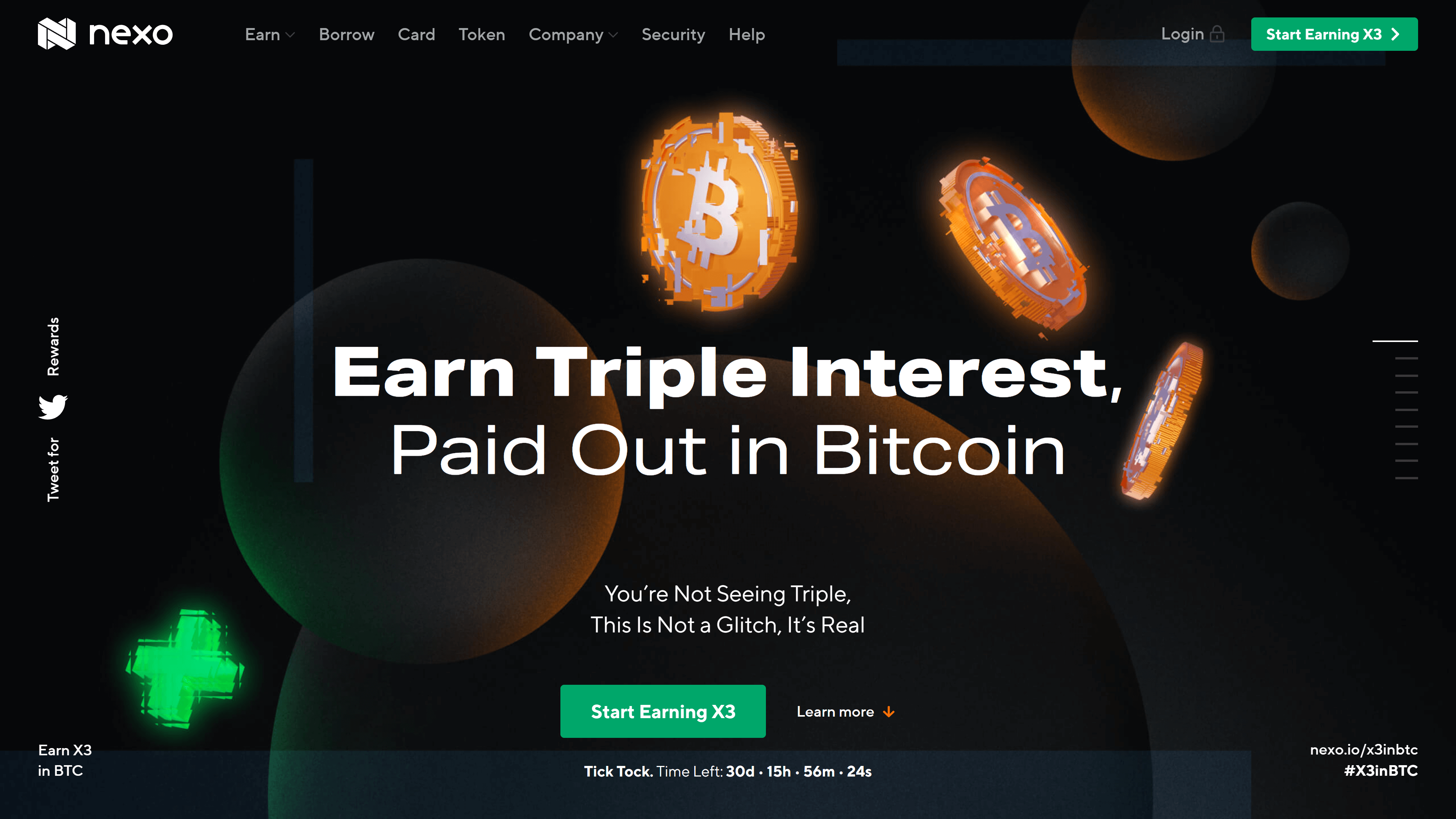
I was left with the memory of a quiet, cozy, and productive fever weekend at the empty office. And a banger landing page(opens in new tab):

Deadline date night
I've made lots of mistakes, but perhaps the most unpleasant one was when we were building a community page for Nexo. My poor prioritization and work on low-impact nonsense distracted me from the looming presence of the Friday deadline. That same Friday, somewhere around 6 PM, was the inevitable "oh, shit" moment. I had set myself up for another one of those weekend shifts.
When I went to the office the next day, I thought I'd be done by dusk, but at around 9 PM, it was obvious that I wouldn't be. Then, what started out as "just 5 more minutes" turned into "I don't care how long it takes, I'm not coming again tomorrow." Well, I'll let my final commit speak for itself:
commit de595f22558b34f8da652124e8c6cc9f24d773d1
Merge: dd1da691d 421336472
Date: Sun Feb 14 02:17:15 2021 +0200
Merge branch 'community'At one point I wanted to gouge my eyes out and put them in a freezer, because I felt like there was steam coming out of them.
Once I was done with everything, I left the office at around 3:45. Fortunately, the 25 minute walk home in a foot of snow gave me enough time to vent and think. It also lead to a couple of police officers stopping me to ask if I had taken drugs, because I sure looked like I did…
Needless to say, I learned quite a few things about planning and prioritization that night. And the page? I was happy with the subtle parallax effects I managed to come up with:
Git archaeology
What do you do when you've been asked to provide every version of every page of the company website, dating back to the very first day of the website's existence? What do you do when the content of those pages is split across 4 different git repositories, 3 of which are legacy? An outlandish bash script is what you do. More specifically, a script that:
-
Loops through each repository
-
Checks all commits where the relevant files have changed
-
Extracts the content of every file at every commit
-
Runs the content through the CMS to render it to HTML
-
Handles a bunch of edge cases, because some repos use the previous major version of the CMS, of course
-
Adds some CSS styling to give pages the correct font and colors, because you're part of a design studio, after all
-
Runs each resulting HTML file through a headless browser
-
Saves the rendered pages as PDFs
I have to admit, I was surprised I managed to pull it off. But I simply started with the mindset that it's doable and little by little, it came to be. It was one of those in-the-zone situations where you can't stop working. In the end, I ran the script not once, but a bunch of times, just because it was so satisfying to watch it do its voodoo magic. I felt like a frickin' git shaman! However, my 2013 ThinkPad CPU wasn't particularly happy about it…
The crypto space is uncompromising and evolves rapidly, so you have to think fast and act even faster. It's where you learn to be sharp and efficient, because that's the only way.
Nexo is, and continues to be, the most impactful project in my career as a web developer. I have not only pushed my technical skills, due to the company's placing a high value on a great design aesthetic, but I've also gained managerial and leadership skills, thanks to the fast-paced crypto landscape.
It's an honor to be a part of this financial revolution and to build alongside brilliant experts and visionaries.